Download Source
In this article you will learn how to make dynamic menu. admin panel is also used which provide the facility to add or remove menu or submenu.
Create Table
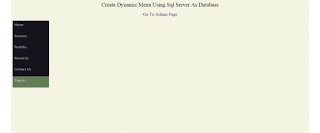
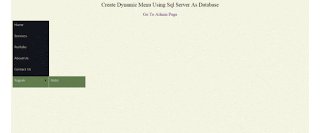
Design HomePage
HTML HomePage
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
#menu li {
text-decoration: none;
display: block;
width: 150px;
height:35px;
font-family: Calibri;
font-size: 17px;
background-color: #131414;
padding: 8px;
margin-bottom: 0px;
margin-left:1px;
}
#menu li:hover {
background: rgba(98,125,77,1);
background: -moz-linear-gradient(top, rgba(98,125,77,1) 95%,
rgba(98,125,77,1) 98%, rgba(31,59,8,1) 100%);
background: -webkit-gradient(left top, left bottom,
color-stop(95%, rgba(98,125,77,1)),
color-stop(98%, rgba(98,125,77,1)), color-stop(100%,
rgba(31,59,8,1)));
background: -webkit-linear-gradient(top, rgba(98,125,77,1) 95%,
rgba(98,125,77,1) 98%, rgba(31,59,8,1) 100%);
background: -o-linear-gradient(top, rgba(98,125,77,1) 95%,
rgba(98,125,77,1) 98%, rgba(31,59,8,1) 100%);
background: -ms-linear-gradient(top, rgba(98,125,77,1) 95%,
rgba(98,125,77,1) 98%, rgba(31,59,8,1) 100%);
background: linear-gradient(to bottom, rgba(98,125,77,1) 95%,
rgba(98,125,77,1) 98%, rgba(31,59,8,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#627d4d',endColorstr='#1f3b08',
GradientType=0 );
}
</style>
</head>
<body style="background-color:#f5f4e3">
<form id="form1" runat="server">
<div align="center" style="font-size:25px;">
Create Dynamic Menu Using Sql Server As Database</div>
<br />
<div align="center" style="font-size:20px"><a href="admin_page.aspx" style="text-decoration:none">Go To Admin Page</a></div>
<br />
<asp:Menu ID="menu" runat="server" Orientation="Vertical" ForeColor="#cccccc">
</asp:Menu>
</form>
</body>
</html>
C# homepage
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
namespace Dynamic_Menu
{
public partial class Home_page : System.Web.UI.Page
{
SqlConnection con = new SqlConnection("Data Source=Servername;Initial Catalog=Databasename;Integrated Security=True");
DataSet ds = new DataSet();
DataTable dt = new DataTable();
protected void Page_Load(object sender, EventArgs e)
{
bindmenuitems();
}
public void bindmenuitems()
{
con.Open();
SqlDataAdapter ad = new SqlDataAdapter("select * from menudetail", con);
ad.Fill(ds);
dt = ds.Tables[0];
DataRow[] drowpar = dt.Select("parentid=" + 0);
foreach (DataRow dr in drowpar)
{
menu.Items.Add(new MenuItem(dr["m_name"].ToString(),dr["id"].ToString(), "", dr["m_location"].ToString()));
}
foreach (DataRow dr in dt.Select("parentid >" + 0))
{
MenuItem menuitem = new MenuItem(dr["m_name"].ToString(),dr["id"].ToString(),"", dr["m_location"].ToString());
menu.FindItem(dr["parentid"].ToString()).ChildItems.Add(menuitem);
}
con.Close();
}
}
}
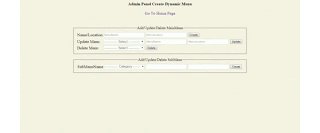
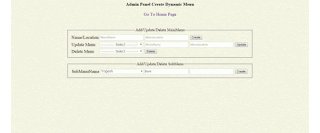
HTML Design AdminPage
HTML Adminpage
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/button.css" rel="stylesheet" />
<style type="text/css">
.font-style {
font-family: Aldrich;
color: #000000;
font-size: 20px;
padding: 0;
}
.textbox {
background: white;
border: 1px solid #DDD;
border-radius: 5px;
box-shadow: 0 0 5px #DDD inset;
color: #666;
outline: none;
height: 25px;
width: 200px;
}
</style>
</head>
<body style="background-color:#f5f4e3">
<div align="center" style="font-size:20px"><b>Admin Panel Create Dynamic Menu</b><br /><a href="Home_page.aspx" style="text-decoration:none"><br />Go To Home Page</a></div>
<div align="center" style="margin-top:50px;">
<form id="form1" runat="server">
<asp:Panel ID="pnlMainMenu" runat="server" GroupingText="Add/Update/Delete MainMenu"
Font-Size="Large" Width="850px">
<table>
<tr>
<td class="font-style">Name/Location</td>
<td>
<input type="text" id="txtmainmenu" runat="server" class="textbox" placeholder=" MenuName" /><br />
</td>
<td>
<input type="text" id="txtmainmenulocation" runat="server" class="textbox" placeholder=" Menulocation" /><br />
</td>
<td>
<input type="submit" id="btn_create_mainmenu" runat="server" class="css_button" value="Create" onserverclick="btn_create_mainmenu_ServerClick" /><br />
</td>
</tr>
<tr>
<td class="font-style">Update Menu</td>
<td>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:DropDownList ID="dllmainmenu" runat="server" AutoPostBack="True" CssClass="textbox" Font-Size="Medium"></asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>
</td>
<td>
<input type="text" id="txtupdatemenu" runat="server" class="textbox" placeholder=" MenuName" /></td>
<td>
<input type="text" id="txtupdatelocation" runat="server" class="textbox" placeholder=" Menulocation" /></td>
<td>
<input type="submit" id="btn_update_mainmenu" runat="server" value="Update" class="css_button" onserverclick="btn_update_mainmenu_ServerClick" /></td>
</tr>
<tr>
<td class="font-style">Delete Menu</td>
<td>
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<asp:DropDownList ID="dllmainmenu2" runat="server" AutoPostBack="True" CssClass="textbox" Font-Size="Medium"></asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>
</td>
<td>
<input type="submit" id="btn_delete_mainmenu" runat="server" value="Delete" class="css_button" onserverclick="btn_delete_mainmenu_ServerClick" /></td>
<td>
<asp:Label ID="lblmsg" runat="server"></asp:Label>
</td>
</tr>
</table>
</asp:Panel>
<br />
<asp:Panel ID="Panel1" runat="server" GroupingText="Add/Update/Delete SubMenu"
Font-Size="Large" Width="850px">
<table>
<tr>
<td class="font-style">SubMenuName</td>
<td>
<asp:UpdatePanel ID="UpdatePanel3" runat="server">
<ContentTemplate>
<asp:DropDownList ID="dllsubmenu" runat="server" AutoPostBack="True" CssClass="textbox" Font-Size="Medium"></asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>
</td>
<td>
<input type="text" id="txtsubmenu" runat="server" class="textbox" /></td>
<td>
<input type="text" id="txtsublocation" runat="server" class="textbox" /></td>
<td>
<input type="submit" id="btn_create_submenu" runat="server" class="css_button" value="Create" onserverclick="btn_create_submenu_ServerClick" /></td>
</tr>
</table>
</asp:Panel>
</form>
</div>
</body>
</html>
C# AdminPage
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
namespace Dynamic_Menu
{
public partial class admin_page : System.Web.UI.Page
{
public static string parentid, id2;
string parent = "0";
SqlConnection con = new SqlConnection("Data Source=Servername;Initial Catalog=Databasename;Integrated Security=True");
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
bind();
}
}
public void bind()
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from menudetail where parentid='" + "0" + "'", con);
SqlDataAdapter ad = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
dt.Load(cmd.ExecuteReader());
con.Close();
dllmainmenu.DataSource = dt;
dllmainmenu.DataTextField = "m_name";
dllmainmenu.DataValueField = "id";
dllmainmenu.DataBind();
dllmainmenu2.DataSource = dt;
dllmainmenu2.DataTextField = "m_name";
dllmainmenu2.DataValueField = "id";
dllmainmenu2.DataBind();
dllmainmenu.Items.Insert(0, new ListItem("------------ Select ------------", "0"));
dllmainmenu2.Items.Insert(0, new ListItem("------------ Select ------------", "0"));
dllsubmenu.DataSource = dt;
dllsubmenu.DataTextField = "m_name";
dllsubmenu.DataValueField = "id";
dllsubmenu.DataBind();
dllsubmenu.Items.Insert(0, new ListItem("------------ Category ------------", "0"));
}
protected void btn_delete_mainmenu_ServerClick(object sender, EventArgs e)
{
con.Open();
SqlCommand cmdbind = new SqlCommand("select * from menudetail where id='" + dllmainmenu2.SelectedItem.Value + "'", con);
SqlDataAdapter ad = new SqlDataAdapter(cmdbind);
DataSet ds = new DataSet();
ad.Fill(ds);
parentid = ds.Tables[0].Rows[0]["id"].ToString();
SqlCommand cmd2 = new SqlCommand("select * from menudetail where parentid='" + parent + "'", con);
SqlDataAdapter ad2 = new SqlDataAdapter(cmd2);
DataSet ds2 = new DataSet();
ad2.Fill(ds2);
if (ds2.Tables[0].Rows.Count > 0)
{
id2 = ds2.Tables[0].Rows[0]["parentid"].ToString();
}
else
{
}
if (parentid == id2)
{
lblmsg.Text = "already have sub menu";
}
else
{
SqlCommand cmd = new SqlCommand("delete from menudetail where id='" + dllmainmenu2.SelectedItem.Value + "'", con);
cmd.ExecuteNonQuery();
dllmainmenu2.Items.Insert(0, new ListItem("------------ Select ------------", "0"));
clear();
}
}
protected void btn_create_mainmenu_ServerClick(object sender, EventArgs e)
{
con.Open();
SqlCommand cmd = new SqlCommand("insert into menudetail(parentid,m_name,m_location) values('" + parent + "','" + txtmainmenu.Value + "','" + txtmainmenulocation.Value + "')", con);
cmd.ExecuteNonQuery();
con.Close();
clear();
}
protected void btn_update_mainmenu_ServerClick(object sender, EventArgs e)
{
con.Open();
SqlCommand cmd = new SqlCommand("update menudetail set m_name='" + txtupdatemenu.Value + "',m_location='" + txtupdatelocation.Value + "' where id='" + dllmainmenu.SelectedItem.Value + "'", con);
cmd.ExecuteNonQuery();
con.Close();
clear();
}
public void clear()
{
Response.Redirect(Request.RawUrl);
txtmainmenu.Value = "";
txtmainmenulocation.Value = "";
txtupdatelocation.Value = "";
txtupdatemenu.Value = "";
}
protected void btn_create_submenu_ServerClick(object sender, EventArgs e)
{
con.Open();
SqlCommand cmd = new SqlCommand("insert into menudetail(parentid,m_name,m_location) values('" + dllsubmenu.SelectedItem.Value + "','" + txtsubmenu.Value + "','" + txtsublocation.Value + "')", con);
cmd.ExecuteNonQuery();
clear();
}
}
}
Output Preview
Download Source